JavaScript parsers and code generators
If you need to do automatic processing on a huge JavaScript code base (e.g. find and replace variable, method renaming, etc.) or if you have a legacy code base that you plan to migrate to JavaScript, then the following JavaScript code parsers and generators may come handy.
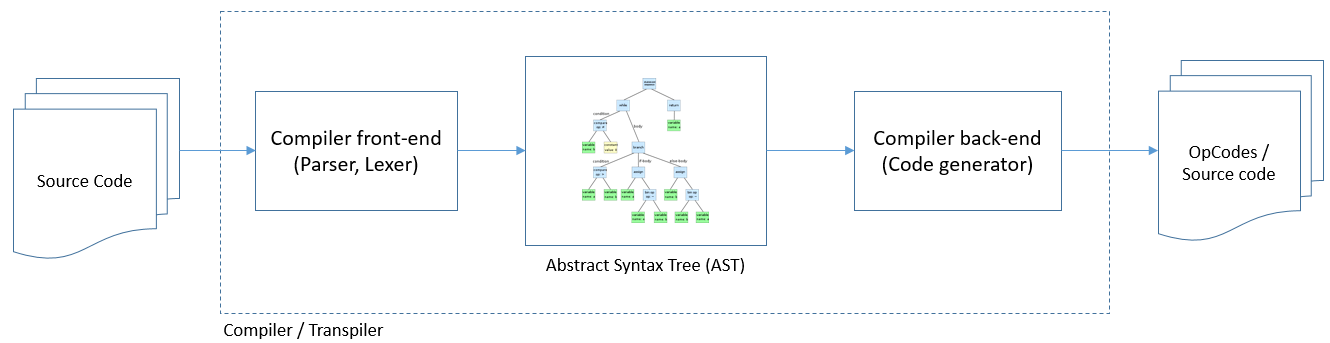
These tools break the traditional compiler architecture into granular pieces and expose the inner components to developers willing to use them.

JavaScript parsers
http://esprima.org (also available as port to .net: https://github.com/sebastienros/esprima-dotnet)
https://github.com/ternjs/acorn
https://github.com/eslint/espree (a fork of Esprima)
https://github.com/shapesecurity/shift-parser-js (produces Shift format AST.)
JavaScript code generators
https://github.com/estools/escodegen (generates code from AST of Esprima and / or Acorn)
https://github.com/shapesecurity/shift-codegen-js (generates code from Shift-AST)
JavaScript code minifiers
https://github.com/estools/esmangle (see slideshow presentation)
JavaScript code analyzers
http://eslint.org (based on espree)
Others
https://github.com/estools/escope (ECMAScript scope analyzer extracted from esmangle project)
https://github.com/ariya/esrefactor (ECMAScript refactoring)
https://github.com/beautify-web/js-beautify (JS Beautifier)
Editors
https://github.com/scripted-editor/scripted/ (JavaScript editor)